Introducing the Neversink Slidev Theme
Todd M. Gureckis · · 3 minutes to readI'm a fan of using Markdown based systems for writing slide presentations. Although I don't mind Keynote, I find that the process of dealing with these programs is often irritating. The main reason is that the files sizes are huge and difficult to manage in version control like git. This makes it hard to collaborate on them with other people, and track changes over time. I also find the theme and color management in these programs to be a bit of a pain.
More recently, I've been using Slidev which feels like a game changer to me. Slidev is marketed as "slideshow software for programmers". There's several ways this manifests that are huge wins for me.
First, in Slidev, like other projects such as remark.js, instead of editing your slides in a graphical interface (WYSIWYG) you write your slides in a text editor using a generalization of a Markdown syntax. For example, a basic slide deck might look like this:
---
theme: neversink
layout: cover
---
# My talk
by Todd Gureckis
---
layout: default
---
# This is the title
- This is a bullet point
- This is another bullet pointThe slides are then compiled/rendered using a web browser. The style of your slides is set using CSS. I love this because it means I can use my favorite text editor (including AI tools like CoPilot) to write my slides. I can also use version control to track changes and collaborate with others. CSS makes it easy to change the style of the slides while keeping the basic content clean.
Second, Slidev is built on top of Vue.js. As a result it can be highly customized. In addition to quickly making traditional slides (layout out images, bullet points, etc...) you can add interactive elements, animations, and even live code examples. The hacker in me loves the idea of programming a cool animation for a talk rather than laboriously clicking through a GUI.
Third, is that it provides many features for people who spend time teaching other people how to do things in math and code. This includes syntax highlighting, code execution, and LaTeX math rendering.
Slidev is currently verion 0.49.X but is already full featured and works well. It includes a presenter mode where you can see your slides, built-in support for recording talks, and exports to common formats including PDF, PPTX, or PNG. But the hackability is a key for me.
This summer I spent a bit of time going through my old slide decks in Keynote and identifying common layouts and style elements that I have found useful. I then packaged those together into a custom Slidev theme I called Neversink.
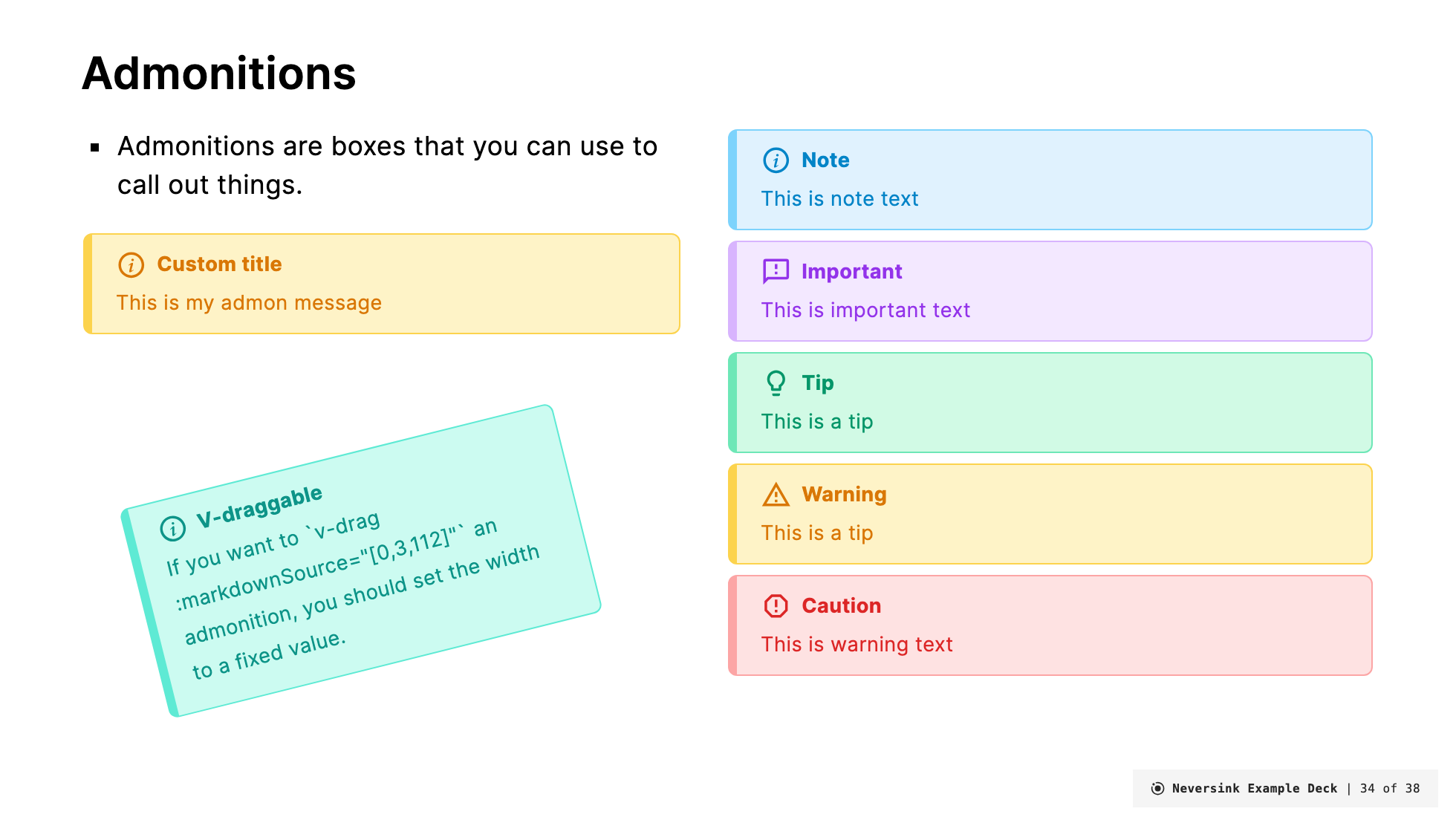
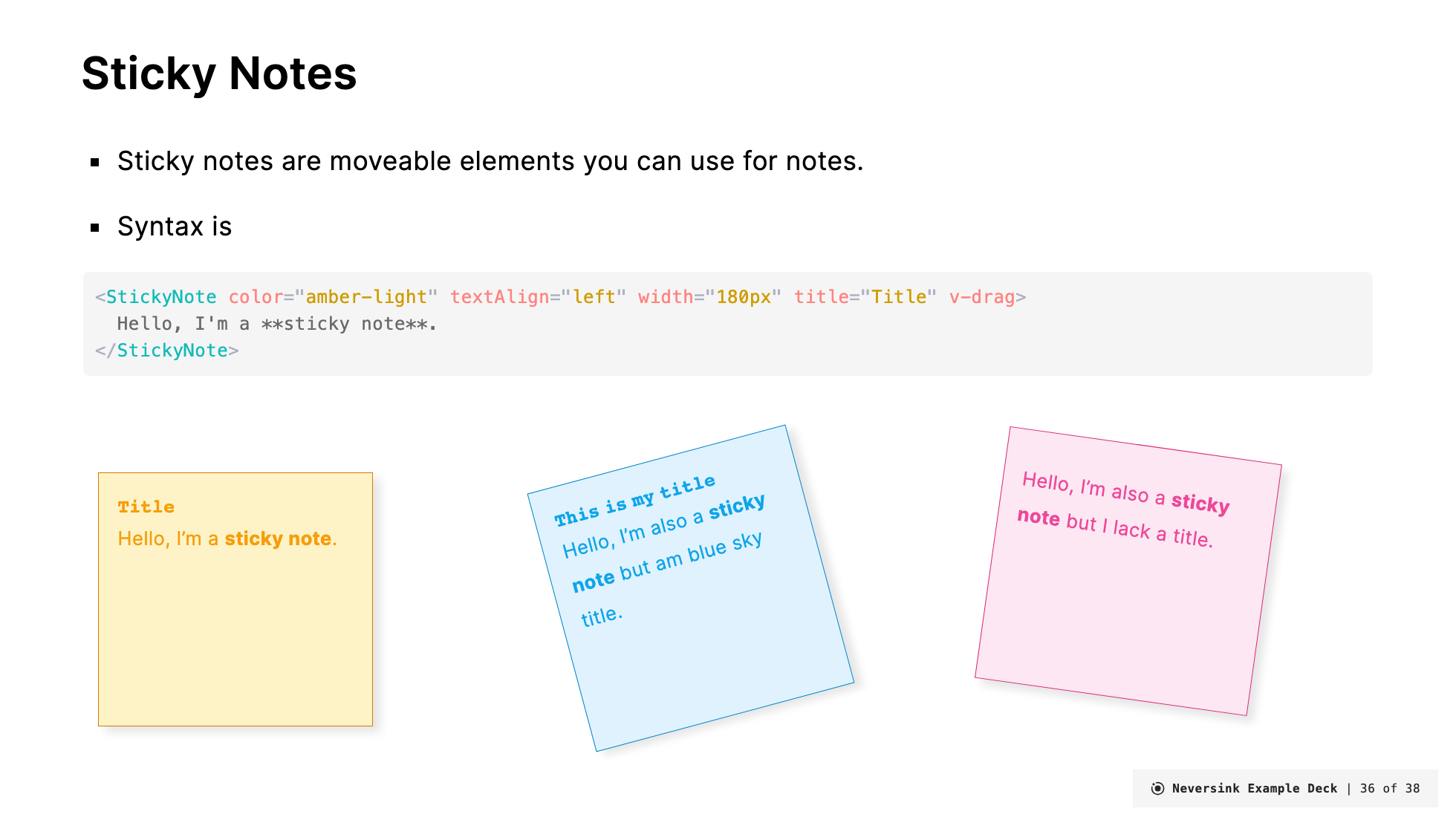
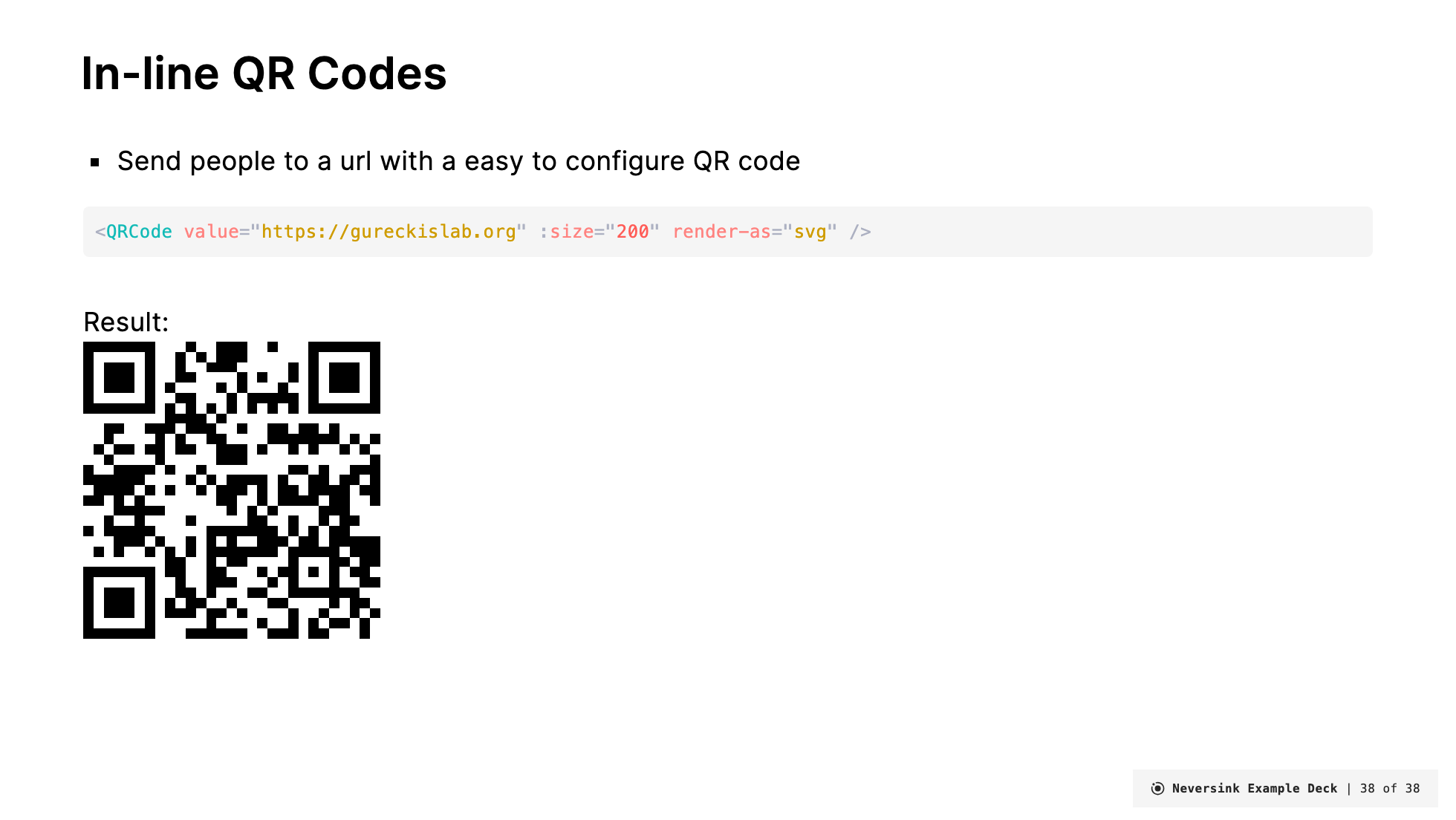
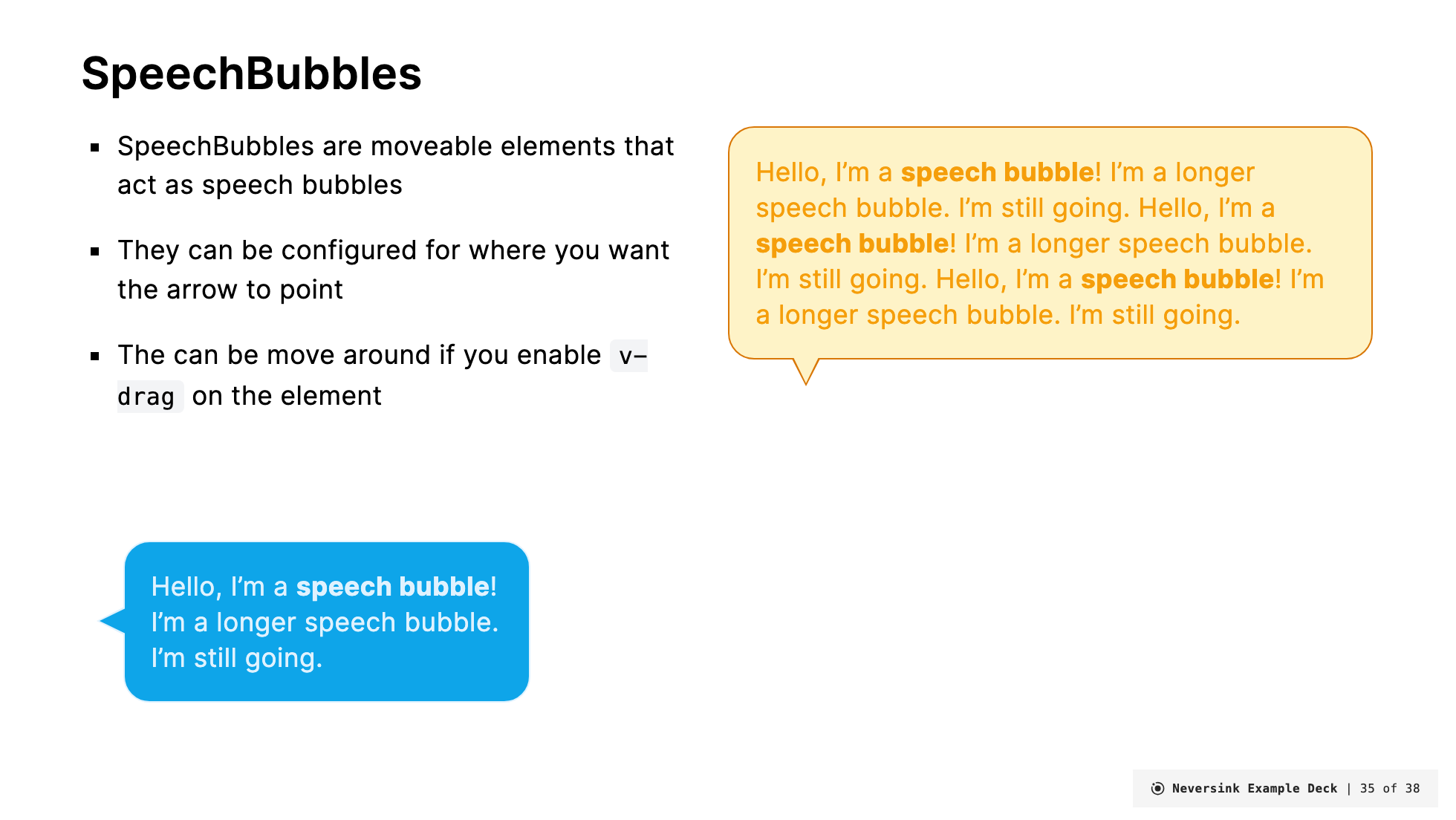
Neversink is aimed primarily at people giving academic talks and lectures. The theme is flat and based on bright primary color schemes. It includes a number of common slide layouts that are easy to configure and customize using a design system I developed for determining the spacing and alignment of slides. It also includes a number of custom components that I find useful for teaching and presenting. These include things like admonitions, sticky notes, and QR codes.
The (fairly extensive) documentation is here. But even better you and run through an example deck here, with the corresponding source code: here.
It's easy to try it out on your own computer. First, install Node.js on your machine. That is a double-click installer. Then open a terminal and type:
npm init slidevThis will walk you through the process of creating a new slide deck. When it asks you to choose a theme, select neversink. You can then edit the slides.md file in the new directory that is created to start writing your slides.
To help get you started with more customized presentation, I created a simple example deck that include some NYU specific logos here. You can clone this repo and follow the instructions there to get started with a more customized presentation.
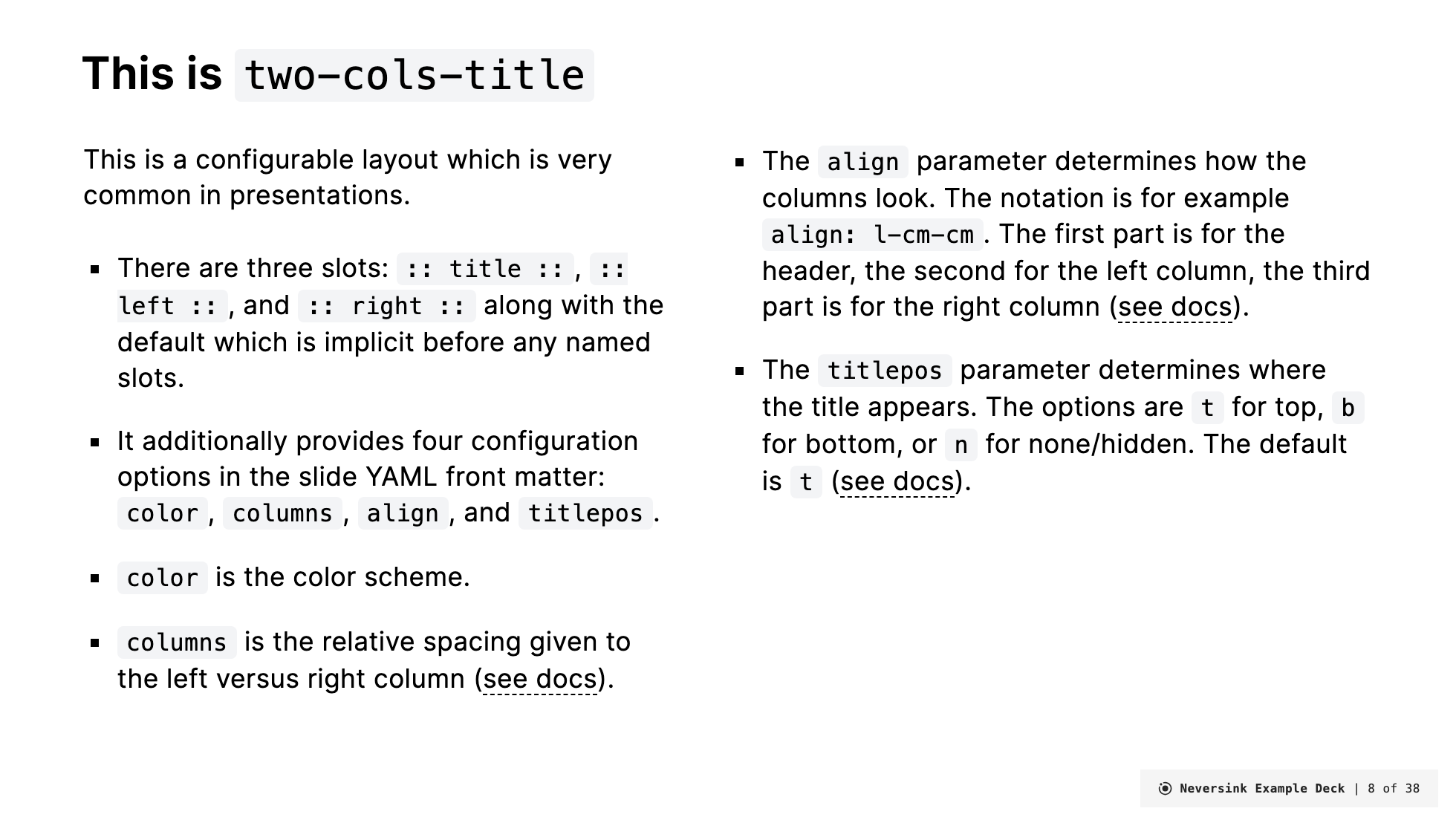
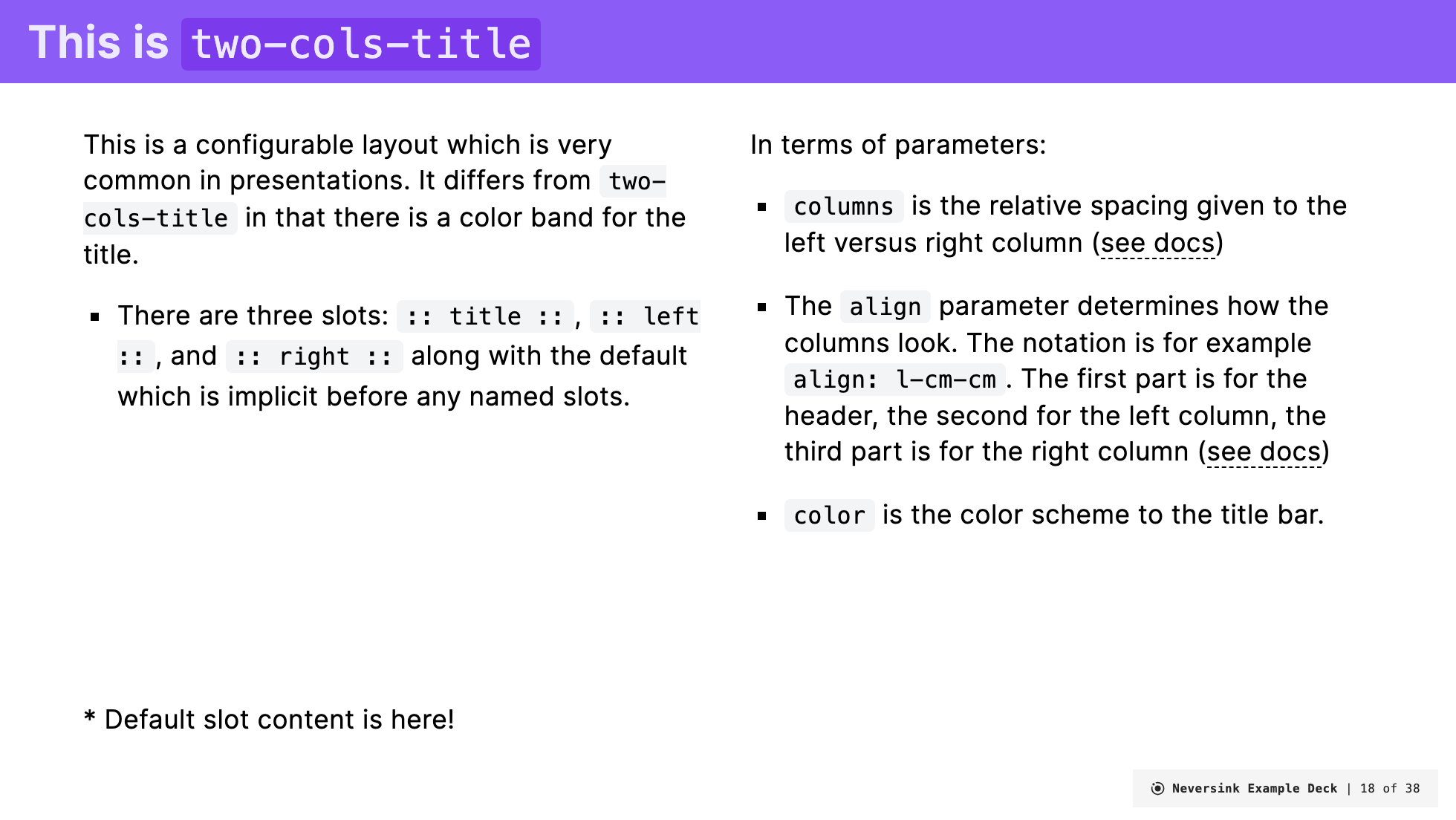
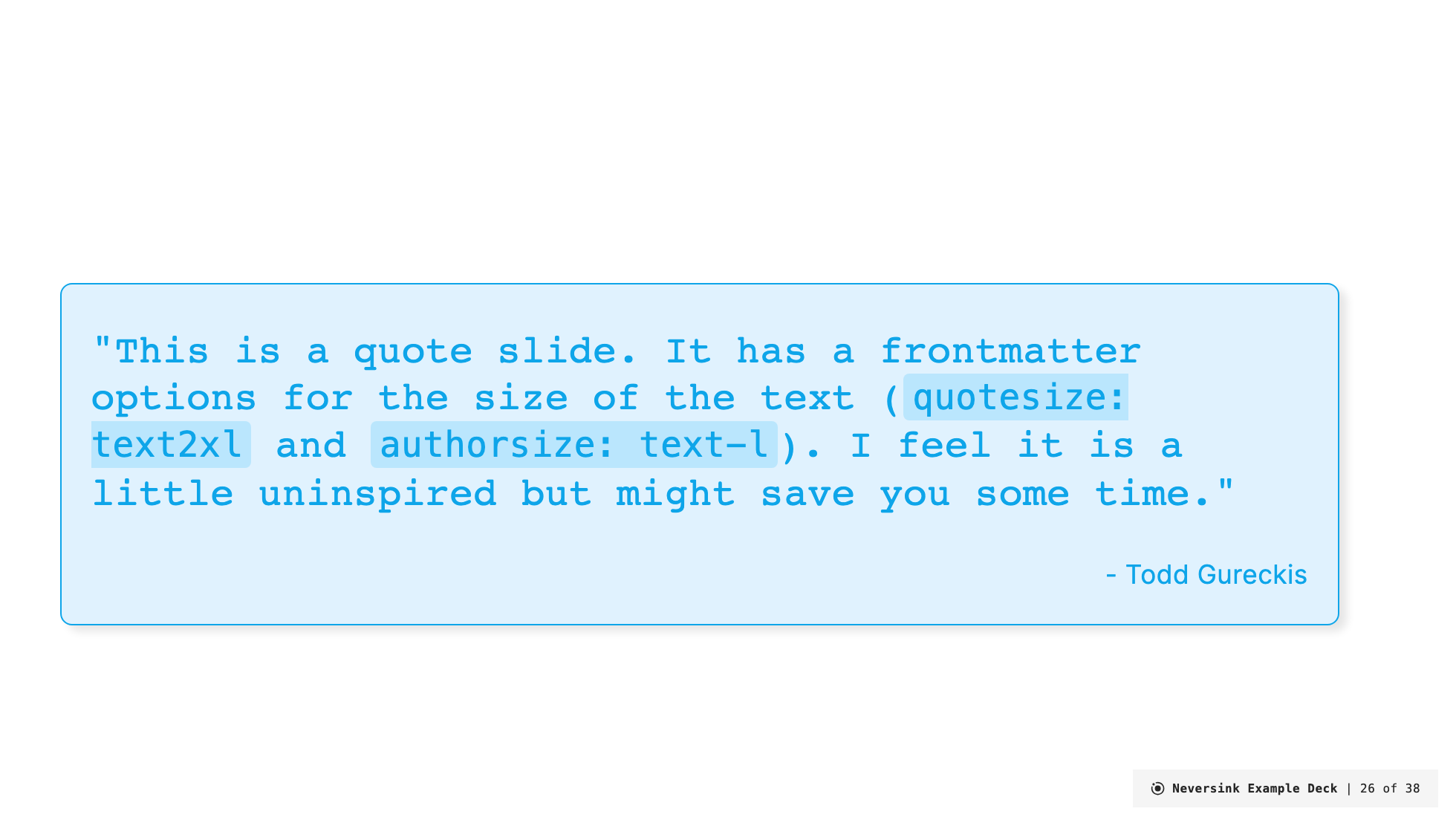
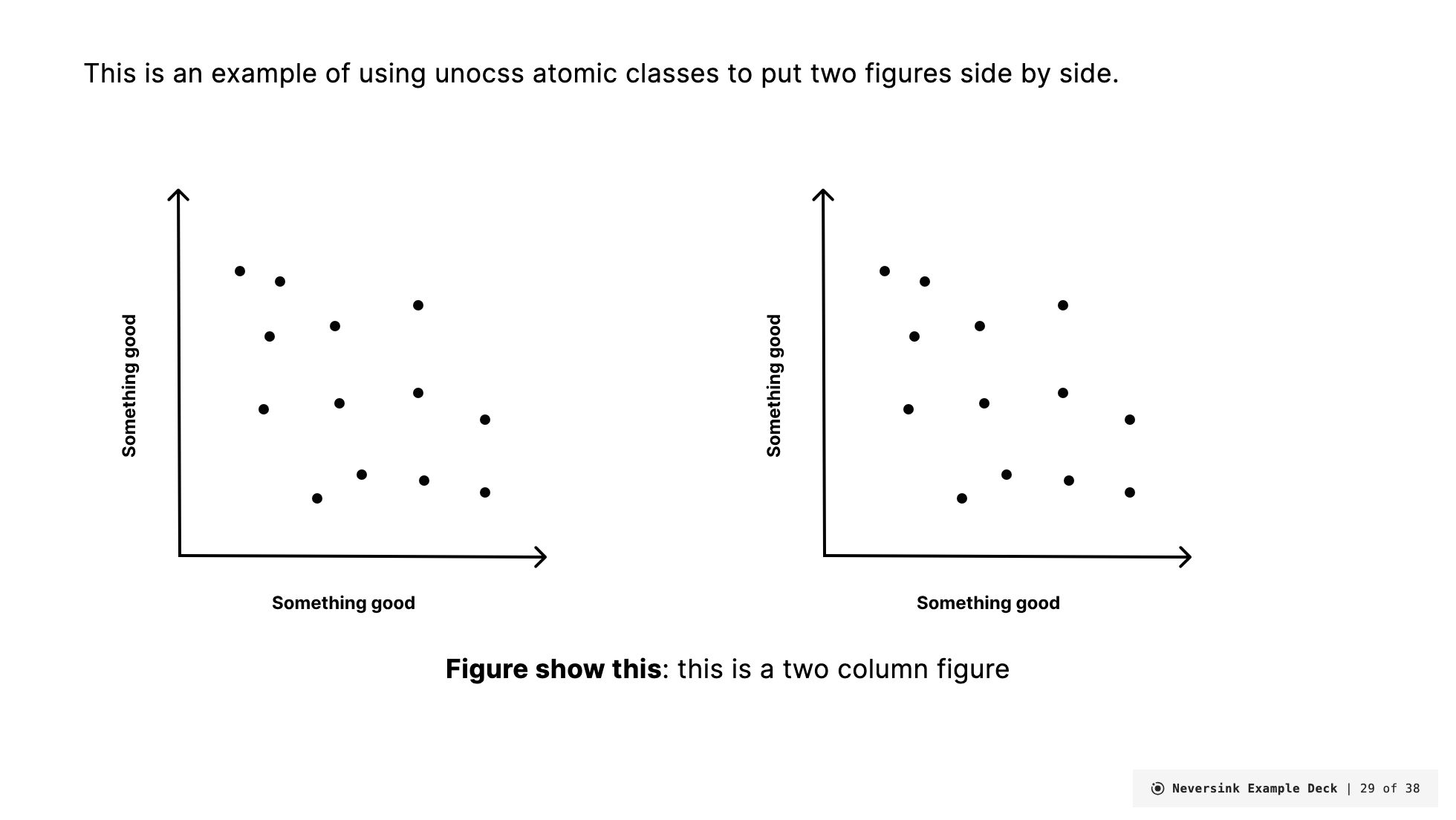
Here are some example slides and if you click will take you to the relevant documents: